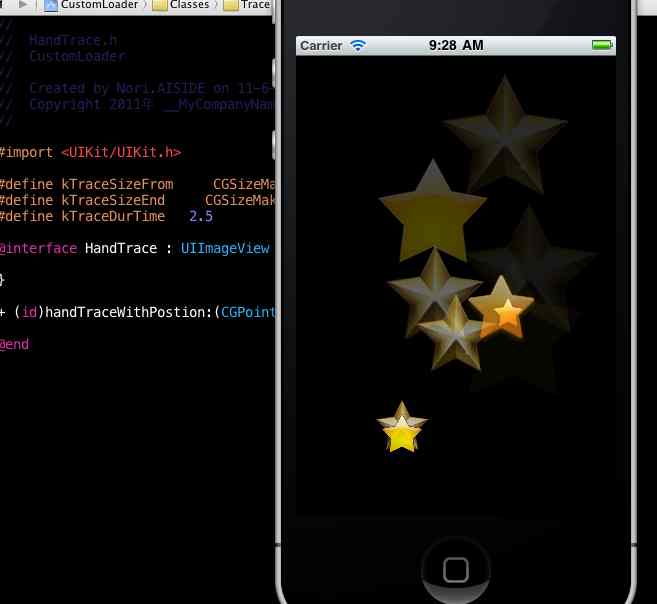
简单的小demo, 有一定的用处. 用于反馈用户的touch事件, 以告知用户操作有效(近来越来越觉得, 用户体验很重要)。
基本思路,创建UIImageView子类,添加+ (id)handTraceWithPostion:(CGPoint)pos inView:(UIView *)inView type:(int)type方法。
实现如下:
+ (id)handTraceWithPostion:(CGPoint)pos inView:(UIView *)inView type:(int)type{
// 注意内存,一定要autorelese
return [[[self alloc] initWithPostion:pos inView:inView type:type] autorelease];
}- (id)initWithPostion:(CGPoint)pos inView:(UIView *)inView type:(int)type{
if ((self = [super initWithFrame:CGRectMake(0, 0, kTraceSizeFrom.width, kTraceSizeFrom.height)])) {
[self setImage:[UIImage imageNamed:[NSString stringWithFormat:@"star%i.png", type]]];
[self setCenter:pos];
[inView addSubview:self];
// start action
// 另,注意内存,一定在动画结束后removeFromSuperview,以抵消被addSubview时被retain的一次,不然内存泄露,这个量可就太巨大了……
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(removeFromSuperview)];
[UIView setAnimationDuration:kTraceDurTime];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[self setFrame:CGRectMake(pos.x - kTraceSizeEnd.width / 2.0, pos.y - kTraceSizeEnd.height / 2.0, kTraceSizeEnd.width, kTraceSizeEnd.height)];
[self setAlpha:0.0f];
[UIView commitAnimations];
}
return self;
}用法很明显,在相应的touch事件里调用类方法即可:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
CGPoint pos = [touch locationInView:self.view];
int type = arc4random() % 3 + 1;
[HandTrace handTraceWithPostion:pos inView:self.view type:type];
}